Ford
Компания Ford Motor Company появилась в 1903 году. Её основателями были двенадцать бизнесменов из штата Мичиган во главе с Генри Фордом, который держал 25.5% акций предприятия и занимал должности вице-президента и главного инженера компании.
Ford Model A
Первый автомобиль компании был продан 23 июля 1903 года. Это была «бензиновая коляска» с приводом от двигателя 8 л.с., получившая название «Модель А». Автомобиль был описан как «наиболее совершенная машина на рынке, которую в состоянии водить даже 15-летний мальчик»
С самого начала Форд хотел производить массовые автомобили, у которых был бы очень простой дизайн и низкая стоимость. В те годы очень немногие могли позволить себе автомобиль. Форд же хотел «посадить мир на колеса» и поэтому стремился сделать машину, доступную самым широким слоям населения.
История логотипа Ford
Сегодня мало кому известно, но компания Ford вышла на российский рынок ещё в 1907 году. Первое представительство Ford Motor Company располагалось на Петровских линиях в доме гостиницы «Россия». Покупателям поначалу предлагалась модель «N», а затем — модель «T». Тогда, по данным таможенной статистики, в Россию было ввезено 563 автомобиля.
[править] Описание терминологии и особенностей маршрутизации в OSI
Адресация CLNS
CLNS-адреса применяются ко всему устройству, а не к интерфейсу как IP-адреса.
1 byte 1 byte 1-12 byte 6 byte 1 byte +-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+ | AFI | IDI | DSP | System ID | SEL | +-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+ |-------1-------| |----------------------2--------------------| 1) Initial Domain Part 2) Area
- NSAP (Network service access point)
- NSEL (NSAP selector) — часть NSAP-адреса. Используется, чтобы различать службы передачи данных, работающих на одном маршрутизаторе (в IP сетях можно сопоставить порт TCP/UDP).
- Если NSEL равна 0, то NSAP называется NET (network entity title)
Структура адреса NSAP:
- IDP (Initial Domain Part):
- AFI (Authority and format identifier)
- IDI (Initial Domain Identifier)
- DSP:
- High-Order DSP
- System ID — уникальный идентификатор маршрутизатора в сети. Рекомендуется, для удобства конфигурирования, сопоставлять этот идентификатор с ip адресами назначенными маршрутизатору. Для этого в каждом октете ip адреса добавляются нули если значение октета в десятичной системе < 100 (например ip адрес: 172.16.10.1 переводим в System ID: 172.016.010.001)
- NSEL
Variable-length Area Address:
- AFI (Authority and format identifier)
- IDI (Initial Domain Identifier)
- High-Order DSP
AFI:
49 — Приватный диапазон.
End System to Intermediate System (ES-IS)
Протокол ES-IS позволяет ES (хостам) и IS (маршрутизаторам) обнаружить друг друга и узнать о том как они соединены (о топологии).
ES с помощью этого протокола узнают свои адреса сетевого уровня.
ES-IS выполняет такие функции:
- Сообщает ES в какой зоне они находятся (prefix)
- Создает отношения соседства между ES и IS
- Создает соответствия между адресами канального и сетевого уровней
ES отправляют сообщения End System Hello (ESH) на well-known адреса, таким образом ES сообщают о своем присутствии IS.
Маршрутизаторы слушают присутствуют ли в сети ESH сообщения, для того чтобы найти ES в сети.
Маршрутизаторы включают информацию о ES в LSP.
Маршрутизаторы отправляют сообщения Intermediate System Hello (ISH) на well-known адреса, сообщая таким образом о своем присутствии ES.
Хосты слушают ISH сообщения и случайным образом по ним выбирают IS, которому ES будет отправлять все свои пакеты.
Когда ES нужно отправить пакет другому ES, он отправляет пакет одному из IS в непосредственно присоединенной сети.
Маршрутизаторы используют IS-IS Hello (IIH) для установления и поддерживания отношений соседства между IS.
В стеке TCP/IP функции аналогичные протоколу ES-IS выполняют протоколы ICMP, ARP, DHCP.
Уровни маршрутизации OSI
Маршрутизация уровня 0
Когда ES нужно отправить пакет другому ES, он отправляет пакет одному из IS в непосредственно присоединенной сети.
Этот процесс называется маршрутизация уровня 0.
IS-IS маршрутизация уровня 1
Маршрутизация внутри зоны IS-IS.
Каждая ES и IS находятся в определенной зоне.
IS может отправить сообщение redirect отправителю, если существует более близкий (более прямой маршрут) к пункту назначения.
IS-IS маршрутизация уровня 2
Если destination находится в другой зоне, IS уровня 1 отправляет пакет ближайшей IS уровня 1-2, этот процесс называет маршрутизация уровня 2.
Маршрутизация между зонами.
Маршрутизация уровня 3
Маршрутизация между различными доменами называется маршрутизация уровня 3.
В IP-сетях за это отвечает протокол BGP, а в OSI — IDRP (Interdomain Routing Protocol).
Маршрутизация уровня 3 не поддерживается маршрутизаторами Cisco.
[править] Терминология протокола IS-IS
- IS (Intermediate System) — маршрутизаторы.
- ES (End System) — хосты.
- CLNS (Connectionless Network Service) — протокол 3го уровня в стеке OSI, для передачи данных без установления соединения.
- LSP (Link-state Packet) — пакет состояния канала (аналог LSA в OSPF)
- CSNP (Complete Sequence Number PDU) — список всех состояний каналов (LSP) в базе данных состояний маршрутизатора (аналог пакета DD в OSPF). CSNP содержит LSP идентификатор, время жизни (lifetime), порядковый номер и контрольную сумму для каждой записи в базе данных.
- PSNP (Partial Sequence Number PDU) — запрос IS-IS маршрутизатора посылаемый для получения определенной LSP информации из базы данных соседнего маршрутизатора (аналог LSR в OSPF). Используется для: подтверждения получения одного из пакетов LSP (на участке сети point-to-point); запроса передачи уже существующего или отсутствующего в базе данных маршрутизатора LSP (на участках сети point-to-point или broadcast).
- DIS (Designated Intermediate System) — назначенная промежуточная система, используется для лавинной рассылки пакетов LSP от имени всех других маршрутизаторов данного сегмента
Отображение прямоугольника в Си.
Для рисования прямоугольной рамки в графических программах си используется оператор.
rectangle (x1, y1, x2, y2);
x1, y1 – координаты верхнего левого угла прямоугольника
x2, y2 – координаты нижнего правого угла прямоугольника
Чтобы задать цвет рамки необходимо предварительно установить цвет рисования с помощью оператора setcolor(номер цвета);
Для отображения закрашенного прямоугольника в Си используются два оператора.
setfillstyle ( 1, номер цвета );
bar (x1, y1, x2, y2);
x1, y1 – координаты верхнего левого угла прямоугольника
x2, y2 – координаты нижнего правого угла прямоугольника
Закрашивание ограниченной области в Си.
Чтобы закрасить определенным цветом целую ограниченную область в графической программе си используются два оператора.
setfillstyle (1, цвет закраски );
floodfill (x, y, цвет границы области);
x, y – координаты внутри области
цвет закраски – цвет , которым будет закрашиваться область
цвет границы области – цвет границы закрашиваемой области
Пример закрашенного кругав графических программах си
setcolor(15);// устанавливаем цвет рисования 15 — белый
circle(100,100, 20);// рисуем окружность с центром 100, 100 и радиусом 20
setfillstyle ( 1, 15 ); // устанавливаем цвет заполнения круга белый -15
floodfill (100, 100, 15); // заполняем окружность, указывая точку внутри ее – центр
Пример графической программы на си
Пример программы 17 графическая программа на си рисует автомобиль.
#include <graphics.h>
#include <conio.h>
main()
{
initwindow(500, 500);// инициализируем графическое окно
// рисуем кузов
setfillstyle (1,4 ); // устанавливаем вид заливки 1 -полный, цвет заливки 4 — красный
bar(100, 150, 200, 170);// закрашенный прямоугольник нижняя часть кузова
bar(120, 150, 170, 130);// закрашенный прямоугольник верхняя часть кузова
// рисуем колеса
setcolor(15); // устанавливаем цвет колеса
circle(120, 170, 10); // левое колесо окружность ниже кузова
circle(170, 170, 10); // правое колесо окружность ниже кузова
setfillstyle (1,8); // устанавливаем вид заливки полный — 1 цвет серый — 8
floodfill(120,170,15); // закрашиваем круг левого колеса до границы круга цветом 15
floodfill(170,170,15); // закрашиваем круг левого колеса до границы круга цветом 15
getch(); // ждем нажатия кнопки
closegraph(); // выход из графического режима
}
Вернуться к содержанию Перейти к следующему уроку Случайные числа в Си
Полезно почитать по теме графика в сиПример использования графики в си программа для рисования узоровПример использования графики в си программа для рисования орнаментовАнимация графических объектов си
История
Molecular Design Limited, Inc. была основана Стюартом Марсоном и У. Тоддом Випке в 1978 году.
За 15 лет исследований компьютерного синтеза в Калифорнийском университете в Санта-Крус, Випке вместе с Марсоном, только что защитив докторскую диссертацию. в Стэнфордском университете и в докторантуре Калифорнийского университета в Беркли были убеждены, что компьютерный молекулярный дизайн возможен как коммерческое предприятие. Сотрудником № 3 был Стивен Пикок, коллега Марсона, а № 4 — Джим Дилл, аспирант из Принстона, а также № 5 — Дуг Хауншелл, также выпускник Принстона.
MDL была первой компанией, которая предоставила интерактивный графический реестр, а также полный и субструктурный поиск. Первоначальные продукты компании были первыми в своем роде системами для хранения и извлечения молекул в виде графических структур, а также для управления базами данных химических реакций и связанных данных. Эти системы произвели революцию в способах доступа ученых к химической информации и управления ею в 1980-х годах.
С момента своего первого пионера компьютерной обработки графических химических структур с помощью MACCS (Molecular ACCess System) в 1979 году MDL продолжала оставаться в авангарде области, теперь известной как хеминформатика.
В 1985 году MDL переместила штаб-квартиру из Хейворда в более крупный кампус в Сан-Леандро, Калифорния. В 1987 году лей был куплен Maxwell Communications Corporation.
В 1993 году компания была публично предложена как MDL Information Systems, Inc. (MDLI) на фондовой бирже NASDAQ. В 1997 году компанию приобрела Рид Эльзевьер, англо-голландский издатель и поставщик информации, став 100-процентной дочерней компанией Эльзевир, издатель научной, технической и медицинской информации. В феврале 2006 года Elsevier MDL перенесла штаб-квартиру из Сан-Леандро в Сан-Рамон, Калифорния.
В октябре 2007 года Elsevier MDL была приобретена Symyx Technologies, Inc., компания, занимающаяся исследованиями и разработками, предлагающая программное обеспечение, модульные инструменты рабочего процесса и исследовательские услуги для глобальных предприятий в области наук о жизни, химической, энергетической и потребительской промышленности. MDL была объединена с Symyx Software, и новая объединенная организация базируется в Сан-Рамоне, Калифорния. Связанные с инфраструктурой программные приложения и базы данных MDL, в том числе CrossFire Beilstein, CrossFire Gmelin, Patent Chemistry Database, xPharm и PharmaPendium, были сохранены Elsevier и интегрированы в подразделение Elsevier Science & Technology.
В августовском пресс-релизе 2007 года, в котором объявляется о приобретении Symyx Technologies MDL, указывается, что объединение предложений Symyx и MDL создает расширенный набор программных решений и услуг для повышения производительности НИОКР в биологических науках, химической и энергетической отраслях. В пресс-релизе говорится: «С этим набором решений Symyx сможет ускорить переход своих клиентов к безбумажным лабораториям за счет интеграции контента, рабочих столов для совместной работы, автоматизации и управления информацией для пользователей, рабочих групп и предприятия».
BMW
В 1913 году в Мюнхене были созданы две небольшие авиамоторные фирмы: Rapp Motorenwerke и Otto Flugzeugwerke. В 1917 года владельцы этих фирм: Карл Рапп и Густав Отто, решают объединиться в один авиамоторный завод. Компания регистрируется 20 июля 1917 года, под именем Bayerische Motoren Werke (Баварские моторные заводы). С этой даты и ведётся летоисчисление компании BMW.
История логотипа BMW
После окончания Первой мировой войны фирма оказалась на пороге краха, т. к. по Версальскому договору немцам запретили производить двигатели для самолётов, а именно двигатели в то время были единственной продукцией BMW. Завод перепрофилируется на выпуск сначала мотоциклетных двигателей, а затем и самих мотоциклов. В 1923 с завода BMW выходит первый мотоцикл R32. На мотосалоне 1923 года этот аппарат сразу же завоевал репутацию скоростной и надёжной машины, что подтвердилось абсолютными рекордами скорости на международных мотогонках 20-х-30-х годов. В 1928 фирма приобретает автозаводы в Айзенахе (Тюрингия), а вместе с ними и лицензию на производство малолитражного автомобиля Dixi. Его производство начинается в 1929 году. Dixi — первый автомобиль BMW.
НравитсяНе нравится
Встроенная поддержка эскизов проводника Windows
Файлы V3M автоматически включают эскизы. Проводник Windows может использовать эти эскизы для предварительного просмотра каждого файла при просмотре папки.
При просмотре папки, содержащей файлы V3M, в Windows, выберите Средние значки или больше из доступных опций в элементе управления « Изменить представление», расположенном в верхней части представления Windows Explorer:
Эскизы поддерживаются в Windows XP и более поздних версиях, но способ выбора просмотра эскизов в проводнике Windows может отличаться для других версий Windows.
Перетащить и отпустить
Aspire поддерживает функцию перетаскивания Windows для быстрого добавления модулей V3M в существующую модель прямо из проводника Windows.
Когда Windows Explorer и Aspire открыты, просто щелкните и перетащите миниатюру V3M нужного файла из окна Explorer в окно 2D или 3D View Aspire. Выбранный файл V3M будет автоматически импортирован и добавлен в дерево компонентов.
Mazda
В 1920 году, после нескольких неудачных попыток открыть своё кузнечное дело, Дзудзиро Мацуда вместе с инвесторами купил разорившуюся фирму, которая занималась строительными материалами из пробкового дерева. Компания находилась в Хиросиме и при покупке её переименовали в Toyo Cork Kogyo. В середине 20-х годов, производство переориентировали на мотоциклы. В связи с такой переменой из названия выпало слово «kork» (пробка), и с 1927 года компания стала носить имя Toyo Коgуо Со Ltd.
Mazda R360 Coupe
В 1931 году, компания наладила выпуск трехколесных грузовиков Mazdago. В 1934 году компания переименована в честь Ахура Мазда, высшего зороастрийского Бога мудрости, который связывает человека с природой и остальными богами. Новое название также созвучно фамилии основателя компании. Первый легковой автомобиль будет выпущен только в 1960 году — это будет двухдверная Mazda R360 Coupe.
Первый логотип Мазда появился у компании в 1934 году, вскоре после начала выпуска трёхколесных грузовичков Mazdago. Это была стилизованная надпись Mazda. В 1936 году его изменили на стилизацию буквы М. Этот логотип практически идентичен гербу города Хиросима в котором находилась компания. В 1962 году, когда было начато производство четырёхдверной Mazda Carol, логотип вновь претерпел изменения. Теперь это почти классическое начертание буквы М в круге.
История логотипа Mazda
C 1975 по 1991 у компании не было официального логотипа. В 1991 году был разработан логотип для автомобилей Мазда, который по замыслу, должен был символизировать солнце и пламя искренней страсти. Однако, вскоре после внедрения, многие стали находить, что этот логотип очень похож на тот, что использовала и до сих пор использует Renault. Поэтому бриллиант, который находился внутри круга, слегка округлили изнутри и снаружи. В 1997 году работа по изменению эмблемы продолжилась. Новый логотип в виде стилизованной буквы М был разработан дизайнером Реем Ёшимара (Rei Yoshimara). Этот логотип используется компанией по сей день.
Использование класса GraphicsPath
Пока что остались без внимания два интересных метода — DrawPath() и FillPath() — которые работают с классом GraphicsPath из пространства имен System.Drawing.Drawing2D.
Класс GraphicsPath инкапсулирует последовательность связанных линий, кривых и текста. Чтобы построить объект GraphicsPath, необходимо создать новый экземпляр этого класса и с помощью перечисленных в таблице ниже методов добавить все необходимые элементы:
Как только объект GraphicsPath создан, метод Graphics.DrawPath() можно использовать для рисования его контура, а метод Graphics.FillPath() — для закрашивания его области заливки.
| Метод | Описание |
|---|---|
| AddArc() |
Рисует дугу, представляющую часть эллипса, который определен парой координат — шириной и высотой |
| AddBezier() и AddBeziers() |
Рисует известную кривую Безье, определенную четырьмя опорными точками |
| AddClosedCurve() |
Рисует кривую, а затем замыкает ее, соединяя конечные точки |
| AddCurve() |
Рисует кривую (которая формально представляет собой фундаментальный сплайн) |
| AddEllipse() |
Рисует эллипс, определенный ограничительным прямоугольником, который указан парой координат — высотой и шириной |
| AddLine() и AddLines() |
Рисует линию, которая соединяет две точки, указанные парами координат |
| AddPath() |
Добавляет другой объект GraphicsPath к данному объекту GraphicsPath |
| AddPie() |
Рисует сектор, который определен эллипсом, указанным парой координат — шириной и высотой, и двумя радиальными линиями |
| AddPolygon() |
Рисует многоугольник, определенный массивом точек |
| AddRectangle() и AddRectangles() |
Рисует обычный прямоугольник, определенный парой координат начальной точки, шириной и высотой |
| AddString() |
Рисует строку текста данным шрифтом |
| Transform(), Warp() и Widen() |
Применяют, соответственно, матричную трансформацию, деформирующую трансформацию (определенную прямоугольником и параллелограммом) и расширение |
| StartFigure() и CloseFigure() |
Метод StartFigure() определяет начало новой замкнутой фигуры. При использовании метода CloseFigure() начальная точка будет соединена с конечной точкой дополнительной линией |
Кроме того, можно также создать сплошную, залитую фигуру из отдельных линейных сегментов. Для этого вначале нужно вызвать метод StartFigure(). Затем с использованием соответствующих методов понадобится добавить необходимые кривые и линии. По окончании этого процесса должен быть вызван метод CloseFigure(), чтобы замкнуть форму линией, нарисованной от конечной точки до начальной точки. Эти методы можно использовать многократно, чтобы добавить несколько замкнутых фигур в один объект GraphicsPath.
Объект canvas
- Для рисования в javascript прежде всего необходимо добавить объект canvas, который имитирует «холст» художника. Данный объект поддерживается всеми браузерами современных версий, но некоторые устаревшие версии не поддерживают его. Значением атрибута id также уместно назначить «canvas»:
<canvas id="canvas" width="150" height="150"> <canvas> |
Размеры канваса по умолчанию: 300 px × 150 px (width × height), но можно устанавливать произвольные размеры.
Для canvas желательно установить какой-либо стиль (css), добавив, например, рамку, или задав задний фон.
Кроме того, объект может служить контейнером других объектов (например, изображений) и текста:
<canvas id="canvas" width="150" height="150"> current stock price: $3.15 + 0.15 <canvas> |
Главным методом объекта canvas является метод getContext(), который используется для получения основных функций рисования. У метода один параметр, указывающий на поддержку типа графики (2d или 3d).
Добавим javascript-код с обращением к объекту canvas и установкой поддержки 2d-графики:
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
|
Проверка поддержки canvas
- Далее добавим javascript-код с обращением к объекту canvas и проверкой поддержки его браузером:
var canvas = document.getElementById('canvas');
if(canvas.getContext){
var ctx = canvas.getContext('2d');
// работа с канвасом
} else{
// код, не поддерживающий канвас
}
|
Рассмотрим код полностью:
<!DOCTYPE html>
<html>
<head>
<title>Canvas</title>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
}
}
|
<script>
<style type="text/css">
canvas { border: 1px solid black; }
<style>
<head>
<body onload="draw();">
<canvas id="canvas" width="150" height="150"><canvas>
<body>
<html>
|
Пример: Чтобы проиллюстрировать работу канваса нарисуем два полупрозрачного цвета (красного и синего) квадрата, перекрывающих друг друга.
...
function draw() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.fillStyle = 'rgb(200, 0, 0)';
ctx.fillRect(10, 10, 50, 50);
ctx.fillStyle = 'rgba(0, 0, 200, 0.5)';
ctx.fillRect(30, 30, 50, 50);
}
}
...
|
Рисование фигур (примитивов)
- Отсчет координатной плоскости находится в левом верхнем углу объекта canvas:
Canvas поддерживает рисование только одной фигуры — прямоугольника. Остальные фигуры могут получиться из прямых и точек.
Рисование прямоугольника:
Залитый цветом прямоугольник:
fillRect(x, y, width, height)
Прямоугольный контур:
strokeRect(x, y, width, height)
Очистка прямоугольной области (прозрачный прямоугольник):
clearRect(x, y, width, height)
Выбор цвета в canvas
Для выбора цвета заливки используется метод:
В системе RGB без указания уровня прозрачности:
fillStyle = ‘rgb(0-255, 0-255, 0-255)’;
В системе RGB с указанием уровня прозрачности:
fillStyle = ‘rgba(0-255, 0-255, 0-255, 0.1-0.9)’;
В качестве заливки по умолчанию стоит черный цвет.
Пример:Нарисовать красный полупрозрачный квадрат 40 х 40, начиная с нулевой координаты.
Решение:
...
function draw() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.fillStyle = 'rgba(255, 0, 0, 0.5)';
ctx.fillRect(, , 40, 40);
}
}
...
|
Задание 1: Нарисовать горизонтальный ряд квадратов со сторонами 10 на расстоянии 15 от верхнего края канваса и с такими горизонтальными координатами 10, 30, 50, 70, … , 130.
Audi
В 1899 году, Август Хорьх (August Horch), основал компанию Horch & Cie. Motorwagen Werke, где помимо ремонта транспортных средств, начал налаживать собственное производство автомобилей. В 1902 году по причине финансовых трудностей Хорьх переехал в Саксонию, сначала в Рейхенбах, а в 1904 году — в Цвикау, где преобразовал компанию в акционерное общество.
Audi TYP A
Из-за разногласий с советом директоров и наблюдательным советом в 1909 году Август Хорьх покидает компанию и учреждает ещё одно автомобильное производство. Вторая фирма также была названа именем Хорьха, что привело к судебному процессу о правах на имя фирмы, так как название уже было запатентовано первой компанией. Август Хорьх проиграл этот процесс. Для названия новой фирмы Хорьх выбрал латинский перевод своей фамилии. Так немецкое horch (слушай) превратилось в латинское audi. Идея использовать латинский глагол принадлежала сыну одного из партнёров Хорьха: мальчик, изучавший латынь, подслушал, как взрослые обсуждали новое название для компании и предложил перевод. С момента основания марки её история связана со спортивными достижениями. Благодаря впечатляющим успехам на австрийских горных раллийных гонках в период с 1911 по 1914 год, Августу Хорьху удалось за несколько лет сделать марку Audi всемирно известной.
История логотипа Audi
В 1932 году 4 германские фирмы: DKW, Audi, Horch и Wanderer объединились в акционерное общество Auto Union. Каждой из четырёх марок, входящих в группу, был выделен определённый сегмент рынка: DKW — мотоциклы и малолитражные автомобили; Wanderer — автомобили среднего класса; Audi — автомобили верхнего сегмента среднего класса; и Horch — автомобили класса «люкс» и представительские автомобили. В 1969 году компания Auto Union соединилась с NSU Motorenwerke, которая так же занималась производством автомобилей. Новая компания называлась Audi NSU Auto Union. В связи с тем, что последняя продукция NSU сошла с конвейера ещё в 1977 году, после чего компания выпускала исключительно автомобили Audi, встал вопрос о переименовании компании. В 1985 году компания переименована в Audi. С тех пор автомобили этой марки пользуются неизменной популярностью, благодаря комфорту и надежности. Технические характеристики, современный дизайн, шумоизоляция арок ауди и всего кузова в целом, позволяют компании уверенно чувствовать себя на рынке уже много лет.
Автомобили, которые распознают светофор и знают, когда включится зеленый
Почему это круто: мы тратим, по крайней мере, около 38 часов, застревая в пробках на дороге. В большинстве случаев все это время мы смотрим на горящие стоп-сигналы впередистоящих автомобилей. Но, оказывается, время простоя в пробках или на светофорах можно сократить, если объединить интеллектуальные светофоры с электроникой автомобиля.
В скором времени компания Audi собирается оснащать свои серийные автомобили системой распознавания светофоров, которая сможет сообщать водителям, как долго ждать зеленого сигнала, а также сможет сообщить вам заранее, стоит ли вам замедлиться или прибавить газу, чтобы успеть проехать светофор на зеленый свет.
Также, когда вы трогаетесь с места на зеленый сигнал светофора, система автомобиля, связавшись с единой интеллектуальной светофорной городской системой, сможет рассчитать водителю оптимальную скорость движения для создания своеобразной «зеленой волны».
Рисование эллипса
Мы можем нарисовать эллипс на изображении, используя функцию cv2.ellipse(). Он может нарисовать простую или толстую эллиптическую дугу или заполнить сектор эллипса.
cv2.ellipse(img, center, axes, angle, startAngle, endAngle, color]]) cv2.ellipse(img, box, color])
Параметры:
- img — представляет собой изображение;
- box — представляет собой альтернативное представление эллипса через RotatedRect или CvBox2D. Это означает, что функция используется для рисования эллипса в изогнутом прямоугольнике;
- color — обозначает цвет эллипса;
- angle — обозначает угол поворота;
- startAngle — обозначает начальный угол эллиптической дуги в градусах;
- endAngle — обозначает конечный угол эллиптической дуги в градусах;
- thickness — используется для рисования толщины контура дуги эллипса, если значение положительное. В противном случае это указывает, что должен быть нарисован заполненный эллипс;
- lineType — обозначает тип границы эллипса;
- shift – представляет собой количество дробных битов в координатах центра и значений осей.
Рассмотрим следующий пример:
import numpy as np
import cv2
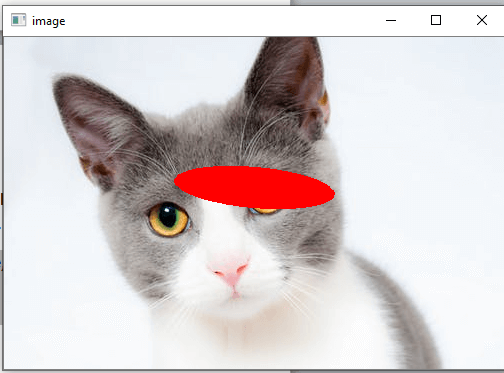
img = cv2.imread(r"C:\Users\DEVANSH SHARMA\cat.jpeg",1)
cv2.ellipse(img,(250, 150),(80, 20), 5, 0, 360,(0,0,255), -1)
cv2.imshow('image',img)
cv2.waitKey(0)
cv2.destroyAllWindows()
Выход:

Есть две функции для рисования эллипса. Первая функция используется для рисования всего эллипса, а не дуги в обход startAngle=0 и endAngle = 360. Вторая функция эллипса используется для рисования контура эллипса, закрашенного эллипса, эллиптической дуги или закрашенного сектора эллипса.
Вкладка «Слои»
Чтобы получить полный обзор текущей структуры слоев вашего произведения искусства во время работы или выполнить более обширную организацию слоев, вы также можете использовать вкладку «Слои». Список слоев идентичен как для элемента управления слоями, так и для вкладки «Слои», но последняя может управлять порядком слоев и оставаться видимой, закрепленной или даже открепленной, пока вы продолжаете работать с самим изображением.
Вкладка «Слои» упрощает работу со сложными проектами, обеспечивая быстрый доступ ко всем параметрам управления слоями.
На этой вкладке вы просматриваете все слои в вашем текущем проекте и изменяете их свойства (например, видимость и цвет). Вы также можете создавать, удалять, переупорядочивать или переименовывать их.
Chevrolet
В 1905 году, будущий основатель компании — гонщик Луи Шевроле, выиграл свою первую важную гонку и установил новый рекорд, преодолев милю за 52.8 секунд. С этого момента, благодаря постоянным победам в американских гонках, он превратился в мировую супер-звезду гоночного трека.
История логотипа Chevrolet
В 1911 Луи решил воспользоваться своей славой для создания своей собственной автомобильной компании — и вместе с Уильямом Дюрантом, владельцем «Дженерал Компани» в Нью-Джерси (позднее ставшей «Дженерал Моторз») — создал «Шевроле Мотор Кар Компани». 3 ноября 1911 года стал днем рождения компании Шевроле Мотор Кар Компани.

![[matlab] двумерная матрица визуализации рисунка matlab - русские блоги](http://velodoma.ru/wp-content/uploads/4/5/a/45aea3cb5c85686a41e6758c0b3edf7c.jpeg)
































